Guidance for FHIR IG Creation
0.1.0 - CI Build
Guidance for FHIR IG Creation
0.1.0 - CI Build
Guidance for FHIR IG Creation, published by HL7 International - FHIR Management Group. This guide is not an authorized publication; it is the continuous build for version 0.1.0 built by the FHIR (HL7® FHIR® Standard) CI Build. This version is based on the current content of https://github.com/FHIR/ig-guidance/ and changes regularly. See the Directory of published versions
Changing the IG colors can be done by manipulating the css variables, e.g. by overriding the color definition variables.
This note (styled 'stu-note') contains a warning message. This message may be used to draw the readers' attention to some points, e.g. to request feedback, or be aware of any constraints, or disclaimers.
This box (styled 'dragon') serves to warn about issues or pitfalls
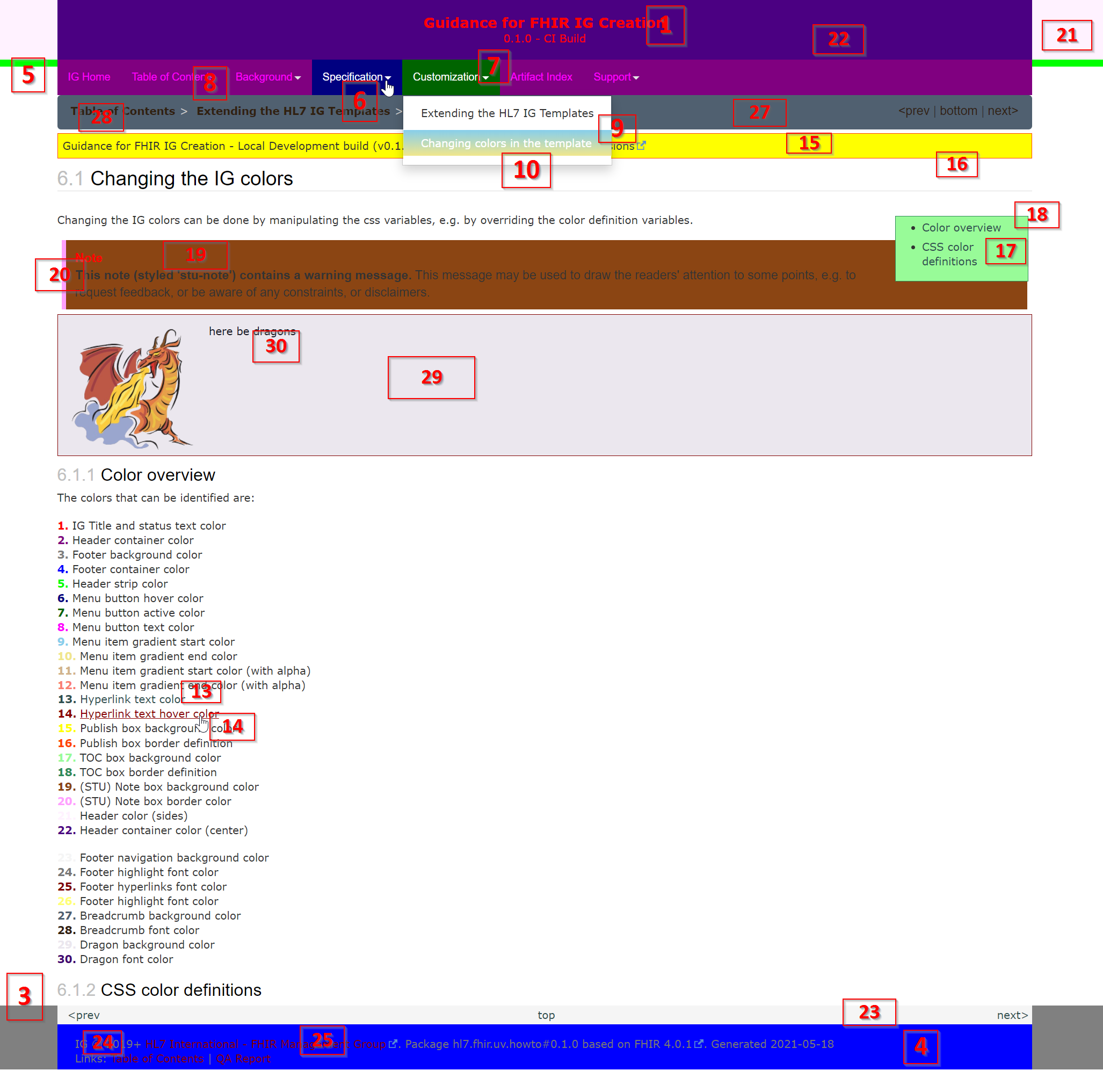
The colors that can be identified are:
1. IG Title and status text color
2. Header container color
3. Footer background color
4. Footer container color
5. Header strip color
6. Menu button hover color
7. Menu button active color
8. Menu button text color
9. Menu item gradient start color
10. Menu item gradient end color
11. Menu item gradient start color (with alpha)
12. Menu item gradient end color (with alpha)
13. Hyperlink text color
14. Hyperlink text hover color
15. Publish box background color
16. Publish box border definition
17. TOC box background color
18. TOC box border definition
19. (STU) Note box background color
20. (STU) Note box border color
21. Header color (sides)
22. Header container color (center)
23. Footer navigation background color
24. Footer highlight font color
25. Footer hyperlinks font color
26. Footer highlight font color
27. Breadcrumb background color
28. Breadcrumb font color
29. Dragon background color
30. Dragon font color
These colors are shown in the image below:

To change the colors, simply override (by adding a new CSS) the values of the colors. The example values below change the colors to those illustrated in the picture above.
:root {
--ig-status-text-color: #ff0000; /* 1. IG Title and status text color */
--navbar-bg-color: #800080; /* 2. Header container color */
--footer-bg-color: #808080; /* 3. Footer background color*/
--footer-container-bg-color: #0000ff; /* 4. Footer container color */
--stripe-bg-color: #00ff00; /* 5. Header strip color */
--btn-hover-color: #000080; /* 6. Menu button hover color */
--btn-active-color: #006400; /* 7. Menu button active color */
--btn-text-color: #ff00ff; /* 8. Menu button text color */
--btn-gradient-start-color: #87ceeb; /* 9. Menu item gradient start color */
--btn-gradient-end-color: #f0e68c; /* 10. Menu item gradient end color */
--btn-gradient-start-color-alpha: #d2b48c; /* 11. Menu item gradient start color (with alpha) */
--btn-gradient-end-color-alpha: #fa8072; /* 12. Menu item gradient end color (with alpha) */
--link-color: #2f4f4f; /* 13. Hyperlink text color */
--link-hover-color: #8b0000; /* 14. Hyperlink text hover color */
--publish-box-bg-color: #ffff00; /* 15. Publish box background color */
--publish-box-border: 1px solid #ff4500; /* 16. Publish box border definition */
--toc-box-bg-color: #98fb98; /* 17. TOC box background color */
--toc-box-border: 1px solid #2e8b57; /* 18. TOC box border definition */
--stu-note-background-color: #8b4513; /* 19. (STU) Note box background color */
--stu-note-border-left-color: #ffa0ff; /* 20. (STU) Note box border color */
--ig-header-color: #fff2ff; /* 21. Header color (sides) */
--ig-header-container-color: #4b0082; /* 22. Header container color (center) */
--footer-nav-bg-color: #f5f5f5; /* 23. Footer navigation background color*/
--footer-text-color: #777777; /* 24. Footer highlight font color */
--footer-hyperlink-text-color: #800000; /* 25. Footer hyperlinks font color */
--footer-highlight-text-color: #ffff77; /* 26. Footer highlight font color */
--breadcrumb-bg-color: #506070 ; /* 27. Breadcrumb background color */
--breadcrumb-text-color: #302010; /* 28. Breadcrumb font color */
--dragon-background-color: #ebe7ee; /* 29. Dragon background color */
--dragon-font-color: #400070; /* 30. Dragon font color */
}
The defined style colors are listed below. Numbers beside element correspond to the diagram above. The color swatches correspond to the style of this implementation guide (not the diagram, or list above).
| Element | Text | Background | Border | Link | Hover |
|---|---|---|---|---|---|
| Header | --ig-status-text-color (1) |
--ig-header-container-color (22) |
|||
| Breadcrumb | --breadcrumb-text-color (27) |
--breadcrumb-bg-color (28) |
|||
| Body | --link-color (13) |
--link-hover-color (14) |
|||
| Footer nav bar | --footer-nav-bg-color (23) |
||||
| Footer body | --footer-text-color (24)--footer-highlight-text-color (26) |
--footer-container-bg-color (4) |
--footer-hyperlink-text-color (25) |
||
| ToC Box | --toc-box-bg-color (17) |
see boxes below | |||
| Publish | --publish-box-bg-color (15) |
see boxes below | |||
| Dragon Note | --dragon-font-color (29) |
--dragon-background-color (30) |
|||
| STU Note | --stu-note-background-color (19) |
--stu-note-border-left-color (20) |
The style of certain elements are defined by more than just color:
--publish-box-border (16)
--toc-box-border (18)
| Element | Background | Highlight |
|---|---|---|
| Header | --ig-header-color (21) |
--stripe-bg-color (5) |
| Footer | --footer-bg-color (3) |
| Element | Text | Background | Hover | Open |
|---|---|---|---|---|
| Menu Bar | --btn-text-color (8) |
--navbar-bg-color (2) |
--btn-hover-color (6) |
--btn-active-color (7) |
| Element | Background Start | Background End |
|---|---|---|
| Gradient | --btn-gradient-start-color (9) |
--btn-gradient-end-color (10) |
| Gradient Alpha | --btn-gradient-start-color-alpha (11) |
--btn-gradient-end-color-alpha (12) |
For consistency, the styling of the "content" including hierarchy trees, element definitions, and most narrative, don't use color variables: Text is dark grey on a white background. Other content, such as code blocks, have their own defined styles.
The "stats blocks" at the top of definitional resource pages showing canonical URL, name, etc. do not use color variables, but are defined in the following table styles:
colsd for draftcolstu for trial usecolsn for normativecolsi for informativecoldp for deprecatedcolse for external